

If all else is equal in the cascade, we sort by order specified. They are from the the same style sheet and they have the same level of specificity. not all) of the CSS properties (such as color, font) are inherited by its.
Rule #3 is the most specific because it specifies all paragraphs that also have the class attribute value of intro. Thestandalone element (Line 9), which does not enclose text content.
Clearly, these rules conflict with one another.
What are all the elements that dont inherit font code#
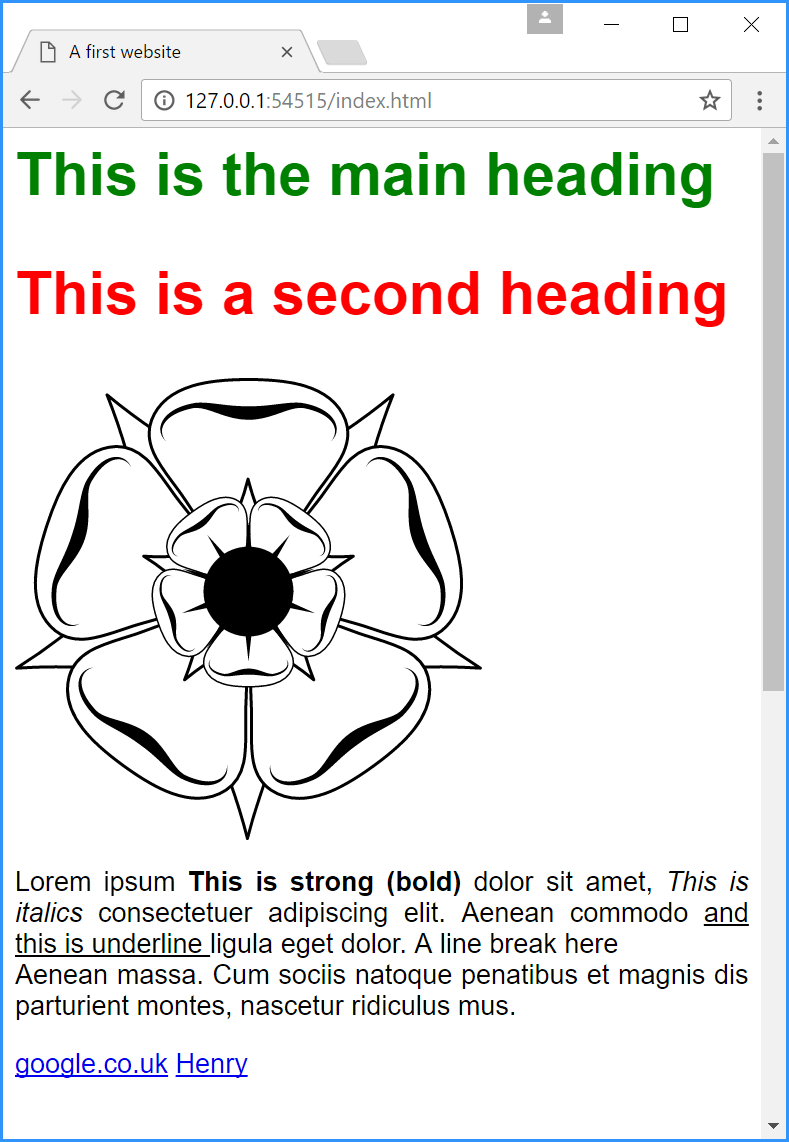
In the code above, we have created rules for paragraphs to be three different colors. Setting the font property on the body element allows the rest of the document to inherit the font rule. The body element in our HTML is the parent of all of our other HTML elements (excluding the section). This is why we generally use the element to attach our font styles.

Styles that are inherited are generally related to the styling of the document text. While this can be confusing, the principle behind it is actually designed to allow to write fewer CSS rules. In CSS, some styles are inherited down the HTML document tree while others are not. Understanding these concepts will allow you to write very powerful stylesheets and also save time by writing fewer CSS rules. Inheritance, the Cascade, and Specificity are the big three. Now that you're starting to get used to using some basic CSS rules, it's time to start learning the "big concepts" of CSS. That's probably reasonable as a first step, at least as a followup, we could experiment with also serializing webfonts and see whether the performance is a problem.CSS Inheritance, Cascade, and Specificityīack to Class Four page » CSS Inheritance, Cascade, and Specificity For example, the border property (which lets you draw a box around an element) isnt inherited. If we don't push the web font across, the result would be that the popup renders with whatever is next in the font-family list, which is the same behavior as the page itself would show if the webfont failed to load for any reason. Even if were aware of that behavior, why font-size: 100px does not create elements with 100px height Ive measured and found these values: Helvetica. Many CSS properties dont pass down to descendant tags at all. Also, I don't know if we currently have the ability to do this from front-end JS we might need to add API to make that possible. Firebug shows that both should inherit and when I look at computed it shows the label uses. for CJK use) could be as much as a megabyte of data (although that's rare most are in the range of a few tens of kilobytes, sometimes into the low hundreds). When the code opens up in Firefox the fonts are not the same. I believe we have the capability to fix that, based on the font serialization/deserialization stuff that Lee has been doing for printing via the chrome process, but it's possible that the amount of data we'd be pushing across might sometimes lead to a perceptible lag in popping up the menu.

Web fonts would remain an issue, as a webfont loaded by the child process won't be available in the parent. That seems likely to be substantially more expensive than if we were doing it at the C++ level by serializing and deserializing style structs, but I expect it'd still be OK. However, it looks like the implementation actually lives in toolkit JS-land (toolkit/modules/SelectHelper.jsm) which I guess means we'd need to read the computed style of the items and add all the relevant font-* properties to the record, as was done for background and color in bug 910022. If this were implemented at the C++ level in Gecko, I think it would be trivial to include a serialized nsFont record as part of the data we push to the chrome process to show a popup that shouldn't be so much data that it materially impacts performance. Presumably this issue applies to all the font-* properties (family, style, weight, etc), not just font-size. ****** enabled select menu css addon example ******** As Steven mentioned font-size is an inherited property which means, that unless given a defined value, the children and all other descendants of the selected element will inherit their parent and the 'oldest ancestor's' defined font-size. For example, if you set a color and font-family on an element, every element inside it will also be styled with that color and font, unless you've applied different color and font. ****** specific firefox addon example ******** Alright, so it took me some time to think it through and thanks to Steven giving me a lead, i figured out what's happening. Inheritance also needs to be understood in this context some CSS property values set on parent elements are inherited by their child elements, and some aren't.

Details User Agent: Mozilla/5.0 (Windows NT 6.3 WOW64 rv:52.0) Gecko/20100101 Firefox/52.0Įnabled select menu css, font size changed bigger.


 0 kommentar(er)
0 kommentar(er)
